誰でも簡単、すぐに「カートに入れるボタン」を作る方法
2012年9月24日 | カテゴリー:WEBサービス

視覚的に分かりやすい表現方法の代表例と言えば当然のことながら画像となるわけですが、とりわけネットショップにおいては、「商品を購入する」「ショッピングカートに入れる」と言った商品購入のためのボタンを目立たせたいと考える方も多いと思われます。
最初からAdobe製品であるillustratorやPhotoneshopが使えるならともかく、そうではない場合も多くあるものです。
その気になれば色々案をこねくり回して作りこむことも可能と言えば可能ですが、そこまで時間を割くのも厳しいと言った場合、これから紹介するサイトを利用してみてはいかがでしょうか。
随分前から存在しているサイトではありますが、ボタン作りにおいては非常に便利な物で、私に至ってはillustrator、Photoshopどちらも利用していながら、ボタンを作る際にはお世話になっていたりします。
と言う訳で、今回は「誰でもすぐに『カートに入れるボタン』を作ることが出来る」方法をご紹介します。
もちろん、カートに入れるボタンだけでなく、資料請求誘導用のボタンなどにも使えるので、色々と応用してみてもいいと思います。
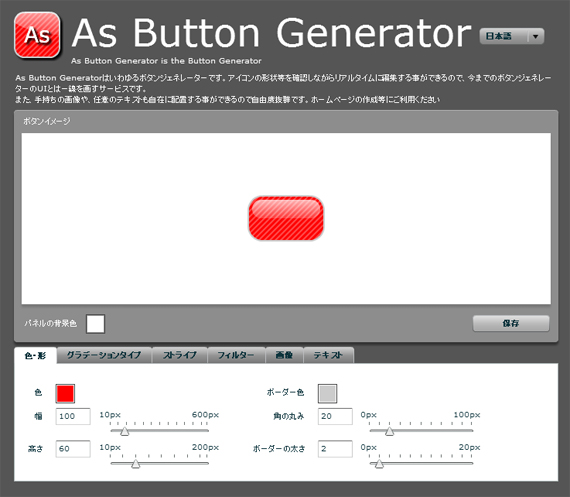
視覚的にボタンの製作状況を確認できる「As Button Generator」
まずはこちらをご覧下さい。
インターフェースとしては直感的と言うか、見ればすぐに分かると思うのですが、変に説明するよりも、まずは触ってみましょう。
非常に簡単ですので、5分ほど触ればすぐに理解できるようになるはずです。
作ってみよう!
と言うわけで、順を追って作っていくことにしましょう。
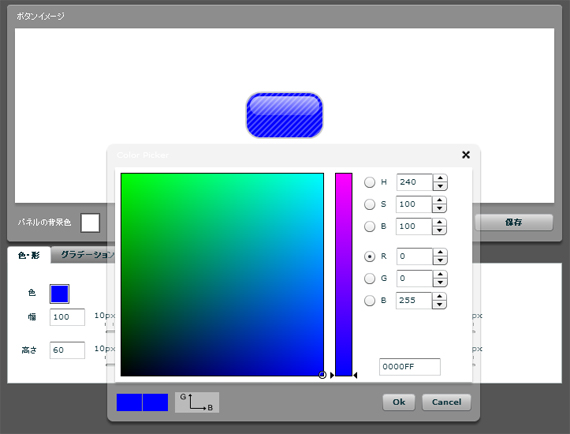
まずはボタンの色から。

割とよく見る色指定の画面です。
カラーコードについては下記をご参照下さい。
原色大辞典
ちなみに、私はベタなのがいやなので、恐らく最も使う人が少ないであろう、真っ青にしてみました。
RGB表は「R:0 G:0 B:255」、カラーコードにすると「0000FF」です。

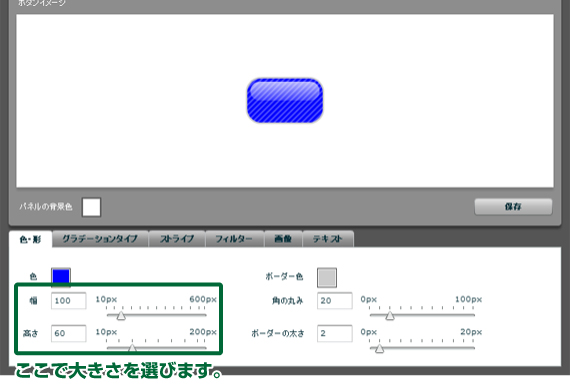
大きさを整える。
大きさ変更は下記画像参照に。見たまんまですね。

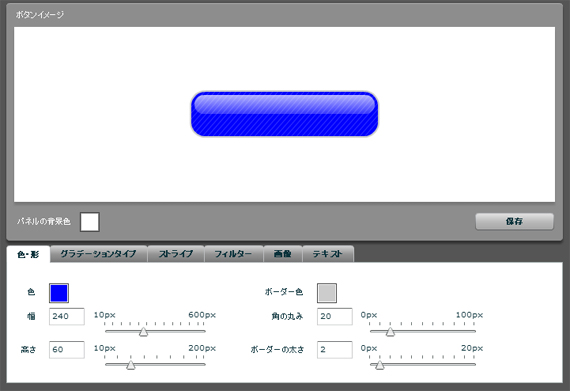
さて、これを、私は概ねどのサイトでも使えそうなサイズとして「横幅:240px 高さ:60px」とすることにしました。
大きさ指定はボックス内の数字を直接入力で入れ替えても、その横にあるスライダを動かしても、どちらでもOKです(どちらもちょっとクセがあるので、触りやすいほうでどうぞ。)

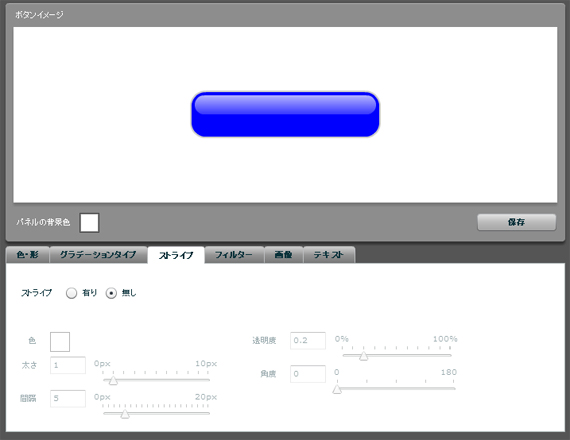
一応、これだけでボタンとしての体裁は整いました。
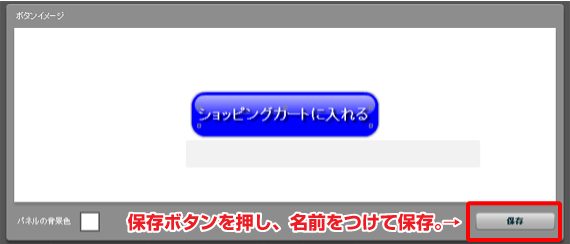
このままでOKなら、グレーの枠内右側にある「保存」ボタンを押し、保存してください。
保存形式は「.png」となります。
これだけ! と言うのもアレなので、記事はまださらに続くのです。完全完成まで是非見て行って下さい。
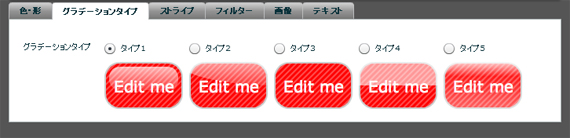
グラデーション
後は触ればすぐに分かると思いますが、まずはタブの「グラデーション」の説明から。

見たままですね。選んだ通りに反映されますので、好みのタイプを選んでください。
私は特に不満はないので、「タイプ1」のままとします。
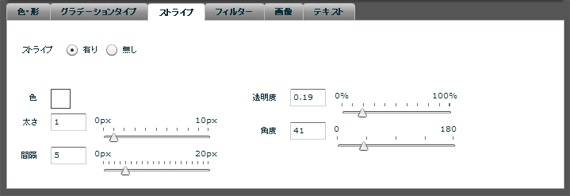
ストライプ(ボタン内の斜線)

こちらは設定箇所について説明します。
●色・・・ストライプ(線)の色です。選び方は上記と同様になります。
●太さ・・・ストライプ一本一本の線の太さです。数字が大きいほど太くなります。
●間隔・・・ストライプの線の間の間隔です。数字が大きいほど線と線の間隔が広がります。
●透明度・・・線の色の薄さです。数字が大きいほどはっきりと見えるようになります。
●角度・・・斜線の角度になります。45度で問題ありませんが、角度を変えたい方はどうぞ。
ちなみにストライプの有無は自由ですので、ストライプは必要ない場合は消すことも出来ます。
私はあまり好きではないので、ストライプは無しにしました。

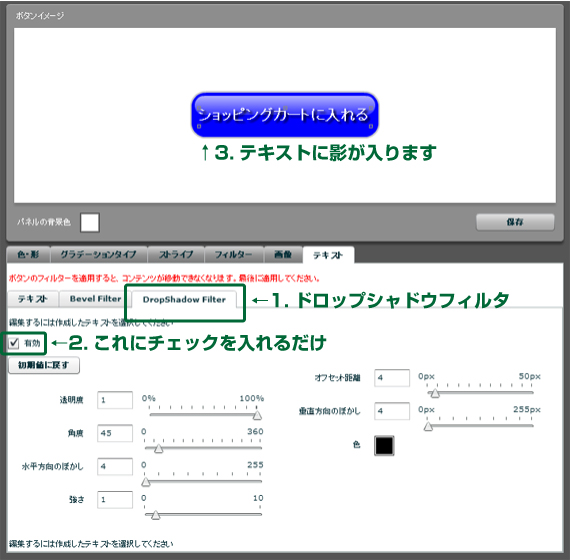
フィルター


こちらは影をつけるなどして表示を立体的に見せたい場合に利用します。
私は使わないので割愛しますが、ボタンに影をつけたい方はどうぞ。
失敗しても「初期値に戻す」ボタンを押せばすぐにフィルターの状態はリセットされますので、失敗を恐れることはありません。
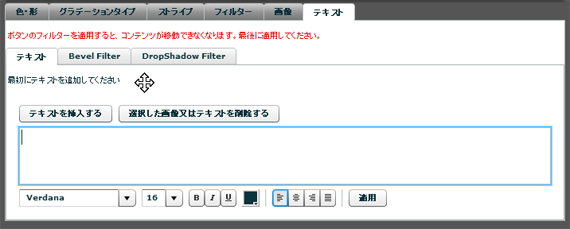
最後にテキスト
(その前の「画像」については割愛します。多分用途は無いと思いますし。)

これまでと比べてちょっと複雑かもしれません(とは言っても簡単ですが)

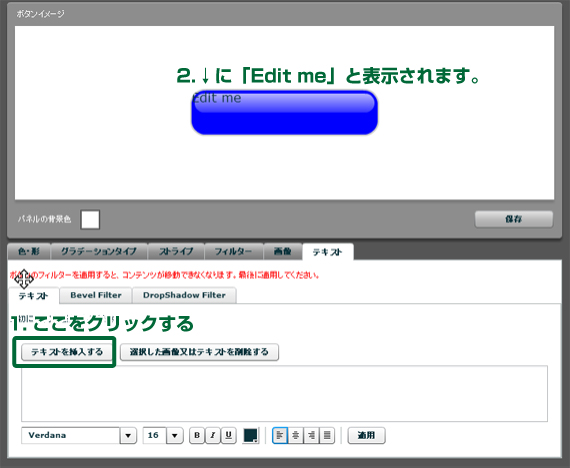
始めは何もありませんが、「テキストを挿入する」と言うボタンを押すと、ボタンプレビュー画面に分かりづらく「Edit me」と言うテキストが現れます。
次に

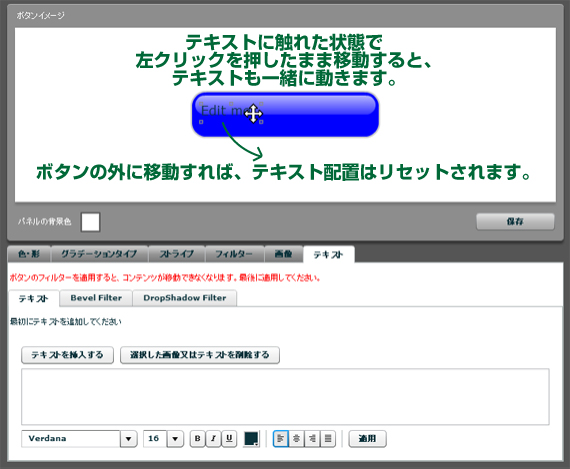
このままではテキストの位置がボタンに対してズレているので、ボタンの中に入れてしまいましょう。
プレビュー画面に表示された「Edit me」を左クリックしたままマウスを動かすと、テキストも一緒に移動してくれます。

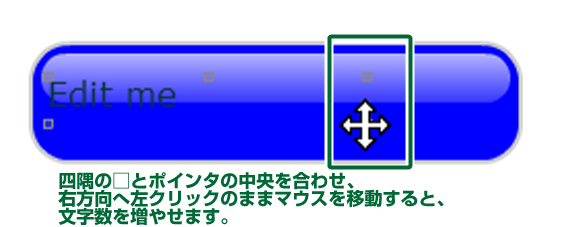
次に、テキスト編集枠を広げます。
初期状態のままだと、文字数が足りず、長文だと強制的に改行されてしまうのです。
こちらは四隅の□とマウスのポインター(十字の矢印)の中央を重ね、右方向へ左クリックしたままマウスを動かせば広がります。
ちょっとズレるとテキスト枠全部が動いてしまうので注意。

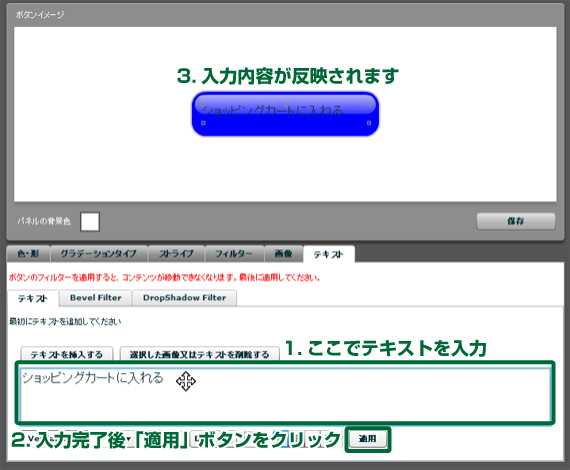
では、実際に上記のようにテキストを入力してみましょう。
テキストエリアに文字を入力し、完了後に右下の「適用」ボタンをクリックすると、プレビュー側の「Edit me」から入力したテキストに切り替わるはずです。
ちなみに「適用」ボタンをクリックしない限りは反映されません。
とは言え、このままでは「ただテキストを入れただけ」状態ですので、今からこれを分かりやすくしていきます。

まず、テキストを編集する際は、必ず一度入力中の文字を選択しておく必要があります。
これをしておかなければ反映されませんので注意してください。
画像の数字については
1.フォントの指定をします(日本語書体は入っていないので、強制的にゴシックになるので、無視してもOK)
2.文字の大きさを指定します。数字が大きいほど文字は大きくなります。
3.文字装飾。左から「B:ボールド(文字を太くする)」「I:イタリック(文字を傾ける)」「U:アンダーライン(文字の下に線を入れる)」
4.色指定
5.文字並び指定(2行以上にならない限りは無視でOK)
と言う訳で、必要な選択は「2:文字の大きさ」「3:文字装飾」「4.色指定」のみで問題ないと思います。
(今回の目的はカートに入れるボタンですので)

上記の例は文字の大きさが18、文字装飾は「B」のみ。色は白(#FFFFFF)にしました。
実際にテキストを入れてみると、プレビュー側でズレたり強制改行されてしまうことがあるので、何度か繰り返し、微調整してみてください。
ちなみに、色指定は最後にしておく方がいいです。(白にすると、テキスト入力欄の文字まで白になってしまい、見えなくなる)
最後に、これだけではちょっと寂しいので、文字ももう少し弄ってみましょう。

ドロップシャドウのフィルタをチェックすると、自動でテキストに影が入ります。
(その隣の「Bevel(ベベル)フィルター」は用途が無いので無視でOK)
これで全て終了です。
あとはこれを保存しましょう。

より便利な使い方
このAs Button Generator、日本語版があるとは言え、フォントにおいてはその限りではありません。
そのため、実際にこれだけで作ってみると何かと不満の出てくるものだったりします。
もしも画像編集ツールをお持ちであれば、より高い完成度のボタンを作るために、テキスト無しの状態でボタンのみを保存し、画像編集ソフトで保存したボタンを開いてから、任意のフォントでテキストを入力してみましょう。
日本語フォントをお持ちでない場合は、下記に大量に紹介されていますので、使えそうなものをダウンロードしてみてはいかがでしょうか。
漢字も使える日本語フリーフォント98種類まとめ [サンプル書体付き] 2012年2月版
(56docブログ)
最後に、私がAs Button Generatorでボタンだけを作り、手持ちのフォントを乗せて作ったオリジナル「ショッピングカートに入れる」ボタンを紹介して、この長くなってしまった記事を終了とさせていただきます。(使えそうな代物であれば、ご自由にご利用くださいませ。)