必要な物は適切な場所に置かないと、人は見ようともしてくれませんよ
2012年9月7日 | カテゴリー:コラム

ニュースと言うわけではないですが、ちょっと話題になっていましたので、まずはこちらをご覧下さい
確かに気になってた部分ではありましたが、代行で責任を負ってくれるのかな? と言うことでスルーしていました。
よくよく考えてみれば、受注も発送も利用者が行う以上、代行も何もあったもんじゃなかったですね。ごめんなさい。
(現在は利用者の情報を掲載できるようになっていますが、対応しているところ少なすぎませんか?)
今回は「だから特定商取引法について周知しよう!」と言う話ではなく、こう言う「もしかすると起こり得て当たり前だった」理由を改めて考えてみたいと思います。
何度と無く同じことを書いていますが、原因の一つは「圧倒的な説明不足」にあると思うのです。
最近のサービスにおけるデザイン性や傾向なんかも考えながら、「お客様に購入してもらう」までのプロセスまで。
必要な説明は分かりやすく。不要なお問い合わせを避ける
場合によって事情は変わる物ですが、ネットショップでお客様が商品を購入するには、心理的に
●信用できる
●分かりやすい
●対応が早い
ことを求めます。
3つの要素を揃えなさいということではなく、お客様が求める物を提示することで必然的に信頼性が生まれてくるもので、まず最初に徹底したいのが「分かりやすさ」と「対応の早さ」となってくるでしょう。
例えば、ネットショップで言えば、重要な項目の一つに「送料」と「お問い合わせ」があります。
もしも欲しい商品が見つかり、購入を検討されているお客様が現れたとしても「送料は後で正式に見積もりを出します」「お問い合わせ下さい」などと言われれば、途端に購入意欲を無くすでしょう。
もしかすると、どうしても欲しいから、必要な手続きを踏む方もおられるかも知れませんが、それは少数であることも理解しておかなければなりません。
と言う訳で、特殊な商品を取り扱うというわけでも無い限りは、送料に関する表記はほとんどのショップで掲載されているわけですが、それでも「●●県の送料はいくらかかりますか?」と言う問い合わせは結構多いものです。
送料ページ見れば分かるだろ! と言う気持ちもあると思いますが、やはりそれに答える必要もあるわけで、とは言っても、ショップ上に表記されている物をもう一度記載すると言う作業も手間と言えば手間です。
しかし、ここで考えなければならないのは「お客様が送料について掲載されているページが何処にあるか分からないこと」であって、お客様が悪いと言うわけではない場合がほとんどです。
「インターネット初心者お断り!」と言うお店であれば構わないですが、基本は「誰が見てもすぐ分かる」位置に掲載しておく方が、不要な問い合わせを減らすことはできるものです。
また、お問い合わせについても同様で、「聞きたいことあるけど、何処で問い合わせればいいのか分からない」ケースもあれば「特定の商品について問い合わせたいが、ここで問い合わせていいか分からない」と言うケースもあります。
せめて各商品詳細ページにも、分かりやすい場所に「この商品について問い合わせる」と言ったリンクは貼っておいた方が分かりやすいでしょう。
お金のことはシビアに考えるべき
こちらも結構多いのですが、料金体系についての説明が何処で行われているのかわかりづらいケースが最近の新サービスの傾向にあるように思えます。
表記方法はたくさんありますが、少なくともお金にまつわることについては、誰でもすぐ分かる場所にリンクを貼るなり紹介するべきでしょう。
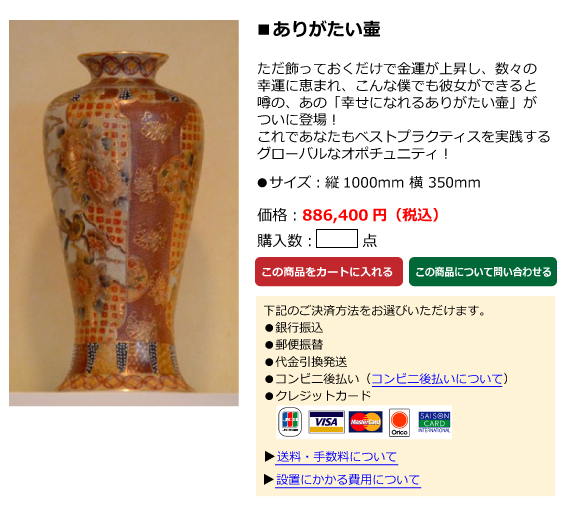
後になって「ここでこんなお金がかかるなんて思わなかった!」なんてクレームを頂いても文句言えないこともありますし、せめて商品販売であれば、商品詳細ページ内にも「送料」「手数料」「決済方法」「追加でかかる費用(工事などが必要な場合)」
の紹介はしておくべきです。
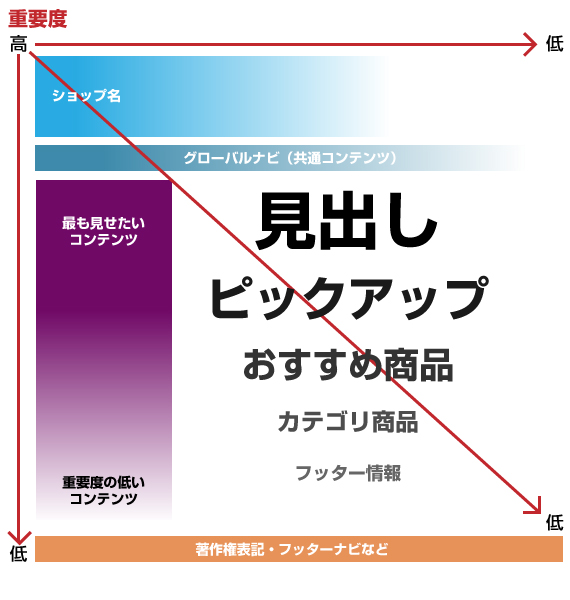
以上を踏まえた下記画像は一例。
これくらい突っ込んでも、配置のバランスを考慮すれば、お客様に分かりやすいものになるはずです。

説明不足に説明の配置ミスは致命的
いくらでも情報を詰め込むことが出来るWEBというメディアにおいても、やはり情報には優先順位があるものです。
例えば、メインコンテンツや紹介したい物、おすすめの物などは最も分かりやすい上段や、左上から中央上部に近い場所に配置し、必要な記述であるものの、優先順位の低い物は最下部、もしくは右側に配置するのがデザインのセオリーです。
つまり、優先度の高い物ほど左上に近い位置に置くことが大切と言うことになります。
これは折込チラシなどでも同様で、たいていの場合は大見出しは左上から、最もインパクトのある書体を選ばれることが多いのも、そう言った理由があるからです。
逆に住所などの情報は「記載しなければならない」ものの、優先順位としては低いため、右下に配置される場合がほとんどとなっています。

しかし、場合によっては「優先順位としては決して高くないものの、位置としては分かりやすいものでなければならない」と言うものもあります。
これが厄介な物で、目立ちすぎるとデザインを損ない、隅っこに追いやると重要な情報として認識されないということになってしまい、それはそれで問題です。
今後は運営者側のスタンスとして、このような部分をどのように最適化するかと言うことが求められるのではないかと。
私が特に思っているのは、最近リリースされているサービスの多くは、必要でありながら、サービス運営として優先順位の低い情報が非常に分かりづらい位置に置いてあることは、場合によっては致命的な問題に繋がりかねないのでは? と言うことです。
STORES.JPでも、リリースからたったの3日で「特定商取引法に基づく表記」においてトラブルと言うか、ツッコミが発生しています。
これはショップ運営者にとって必要な情報であったにも関わらず、おざなりにされていたのは間違いの無い話で、結局、特定商取引法の記載のために住所とか打ち込んでたら、どう考えても2分でショップできない! と言うことにまで繋がってしまうわけです。
多分、今後も似たようなサービスは数多く登場するでしょうが、大事なはずなのに「見た目」と「それに伴う技術」を優先するあまり、利用者を遠ざけてしまうんじゃないかと言う危惧を感じていたりします。
敷居を下げたように見えて、実は高くなっていました と言うお話。
お客様は「無駄なクリック」と「情報を探す手間」を嫌います。
また、「納得しなければクリックしない」ですし、「情報が見つからないなら早々に諦める」ものです。
誰もが入念に情報を調べ上げ、サイト中をくまなく見回っているわけではありません。
そうであるなら、最初から必要な情報は視覚的に分かりやすい位置にリンクを設置し、手間を減らす工夫を考えることがデザインの上で大切なことではないでしょうか。
見せたい物だけを集中的にピックアップし、その影で大切な役割を持つはずのコンテンツが華麗に追いやられていることの多いサイトは、また最近になってよく見かけます。
デザインや技術は手段です。ゴールではない
これも最近よく感じることなのですが、これからのWEBのスタンダードとしてなりうる「HTML5」「CSS3」「レスポンシブサイト」と言った、技術畑でも無い限り分からないような言葉がクルクルと回っていますが、ちょうど今がその過渡期にあるように思えます。
HTML5とCSS3なら、こんなデザインが出来る! こんな視覚表現が出来る! と叫ばれていますが、ネットショップで言えば「ショッピングカートをクリックする」、ビジネスであれば「問い合わせをする」などのように、利用者がゴールにたどり着けなければ何の意味も持たないものです。
全ての端末(パソコン・スマートフォン・タブレットなど)でも同一のデザインでありながら、それぞれの端末で最適化されてサイトを表示することが出来る「レスポンシブサイト」においても、様々な情報が流れていながら、スマートフォンであれば3G回線下においてもスムーズに利用できるものなのか、多大な負荷はかからないのかなどの議論はあまり聞いたことがありません。
ビジネスにおいて大事なのは利用者がゴールにたどり着けるか否かでしかないわけで、必ずしも最新の事情に対応する必要があるかどうかと言われれば疑問です。
どんな方法にしても、スムーズに購入・成約にたどり着ければ問題ないわけで、トレンドに従うことが正しいわけでもないでしょう。
そう言った意味で、トレンドやマーケティング手法、よく分からない横文字だらけの用語が飛び交ってる昨今ですが、どうか、それだけに惑わされず、「お客様が利用しやすいものとは何か」の方をもっと考えてみるべきではないかと思いました。